こんにちは、マリです。
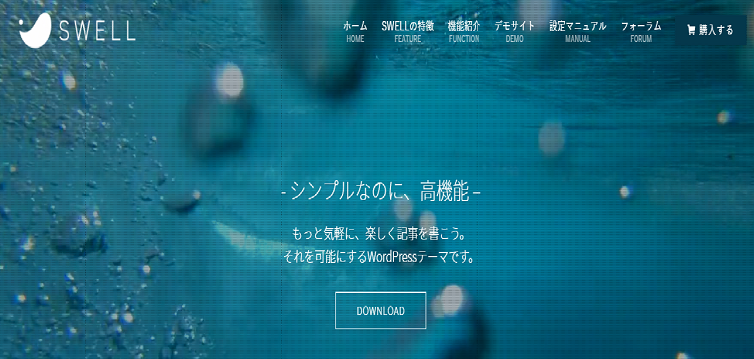
このブログのテーマは、SWELL。迷いに迷ってSWELLに決めました。
有料テーマを取り入れよう、と思ってもどれにするか迷ってしまいますよね。
・Wordpress有料テーマを取り入れたいが何がよいか迷っている
・ブログを書く気力が落ちてきているので気分転換に有料テーマを導入したい
わたしが「SWEEL」を取り入れたのは、なかなかアドセンスに合格できず「行き詰った~」「もういや~~」「何が正解か分からない~!」と落ち込みまくっって、「気分転換にテーマを変えよう!」としたのがきっかけ。

正直、「テーマを有料にすると合格できる」という記事を見て「試してみよう」という思いもありました。
最初にアドセンス申請してから合格するまで1か月半。
考えて考えて、試してまた考える…と試行錯誤の連続でした。



結論!
『SWELL
無料テーマCocoonで申請した、3度目の挑戦の時と同じ記事でSWELLで申請してみたら合格できました。
「ど~いうこと? 変わったのはテーマだけだよ?」
本当にテーマを変えただけですが、とにかくSWELLにしてよかった。
※言うまでもありませんが、「SWELLを導入したらGoogleアドセンスに合格できる」わけではありません。あくまでもわたしの経験です。



プログラミング知識ナシ、プラグインひとつ入れるのにも理解するのに時間がかかるのにテーマを移行するのは大変そう。



だからこそ「SWELL
SWELLで初心者でも簡単にオシャレなページを作れる
SWELLでは多くのブロックが用意されていて、ブロックを組み合わせて記事を作っていきます。
文章のブロック、吹き出しのブロック、関連記事のブロック、というように、ブロックを組み合わせて記事を構成していくのですが、公開される記事そのままを見るように記事を作っていくことができるのが最大のメリット。
記事作りをしながら、「公開したらどんな風に見える?」といちいちプレビューを確認する必要がありません。
最後に確認程度で十分OK!
プログラミングの知識ナシ、HTMLってなに?っていうわたしでも、すぐにサクサク記事作りができています。
しかもそれでいて超オシャレでカッコいいページができます!
デザインセンスがないわたしは、何も手を加えなくてもかっこいいページが出来上がっているのには感動しました。
実はどのテーマに変えるか情報収集していたときに、「SWELLは簡単」ということばかりが目に入っていました。
(わたしが「簡単」を第一に考えていたからですが)
「凝ったサイト」とか「収益を上げるなら」とかを売りにしているテーマもあり、
「シンプルなのに高機能」とさらっと書いてあるだけで、ぐいぐい来ない(圧弱めな)SWELLはちゃちなのかな(←すみません)という心配もあったのですが、そんな心配は吹き飛びました。
めっちゃ簡単にかっこいいページを作ることができます。
SWELLはテーマ移行が簡単
テーマを変えると、旧テーマで書いた記事が崩れます。
わたしの場合は62記事あったので、移行後にリライトしなければならない記事は62記事。
リライト作業に時間をかけたくなかったので、とにかくテーマを移行しても崩れにくいもの、ということを優先ポイントとしてテーマ選びをしました。
SWELLには、次の乗り換えサポート用のプラグインがあります。(2021.9時点)
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
※対応テーマは随時増えていく予定だそうです
このプラグインを使うと、旧テーマのコードなどを一部引き継ぐことができます。
わたしの場合、CocoonからSWELLに移行すると、吹き出しや囲み枠が崩れました。
文字の部分に崩れはありません。
「ブロックに変換」という作業は1記事ごとに行わなければならないので、全く何もせずに新しいテーマで投稿することはできませんが、わたしの場合は、もともと装飾をあまり使っていなかったので、手直しの箇所が少なくて済みました。
記事を書くのが簡単
プログラミングの知識がなくても、難しいことはよく分からなくても、感覚的にサクサクと記事を作成できます。
文字を大きくしたり、
色を付けたり、
アンダーラインを引いたり、
これはほんの一部ですが、こんなことがサクッと簡単にできます。
プラグインで悩まなくなる
無料テーマを利用していた時は、なにか問題が起きて対処法を調べると「〇〇というプラグインを入れる」という結論にたどりつき、多くのプラグインを入れていました。しかもよく分からず…。
プラグインをどんどんいれる、というのに抵抗を持ち始めた、というのも有料テーマ導入のきっかけのひとつでした。
SWELLでは、推奨プラグイン、非推奨プラグインの説明が公式ホームページにあります。
理解してプラグインを入れることができるようになって、ストレスが減りました。
ページ速度が速くなる
3度のアドセンス不合格を受けて、ダメな原因を探したときに気になったのがページ速度でした。
ページ速度を上げることができるプラグインがある、ということも知りましたが、たくさんプラグインを入れることに抵抗があり、それなら最初からページ速度の速さでも評判がいい有料テーマに移行しようと、というのも「SWELL
移行しただけでモバイルのスピードが21ポイント上がりました。
とにかく記事を書きたくなる
これに尽きます。
プログラミングやコード知識がなくても、おしゃれなサイトが自分のものになり、記事を増やしたくなります。
記事を書くのも、移行前に比べると70%くらいの時間で書けるようになりました。
移行直後は見出しや吹き出しなど、どこで設定すればよいか慣れるまで時間がかかりますが、わたしは15記事のリライトを終えたころから「移行してよかった、ラクに書ける~!」と思えるようになりました。
【デメリット】値段が他の有料テーマと比べて高め
唯一のデメリットは価格が高いことです。
¥17,600(税込)
他の有名な有料テーマ価格(2021.7月現在)
- SANGO ¥11,000
- JIN ¥14,800
- AFFINGER ¥14,800
- THE THOR ¥16,280
結論
忙しく、時間がない人に「SWELL
移行後にリライトする時間、記事を書く時間が大幅に短縮できること間違いなしです。
他の有料テーマに比べて価格が高めですが、移行後の設定やリライトの時間を考えると安いのではないでしょうか。
わたしみたいに、迷っている間に記事が増えてリライトする手間がかかるのはもったいない。
「いいな」と思っているなら、少しでも早く移行して新しいテーマでサクサク記事を作っていったほうがいいです。
時短アイテムSWELL